GitHub - noatpad/obsidian-banners: An Obsidian plugin that adds banners to your notes
An Obsidian plugin that adds banners to your notes - noatpad/obsidian-banners
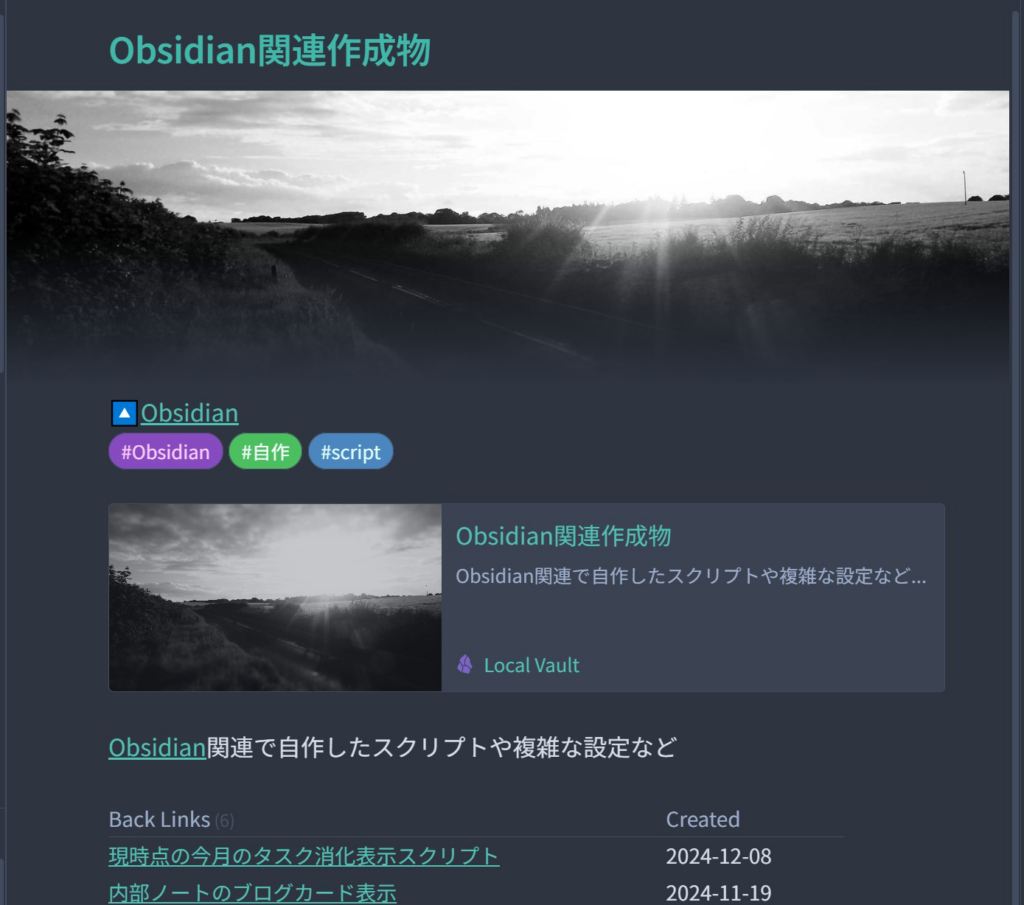
ノートにバナー画像(ヘッダー画像)を追加するプラグイン。
SNSのプロフィールのようにアイコンも付加できる。
画像はローカル画像のほか、画像のURLを指定することでWeb上の画像も使用できる。
バナー画像として表示されるスタイルや縦の長さをオプションで設定できるほか、ノート毎に画像の表示位置をドラッグ&ドロップで調整することもできる。
注意点として、バナー画像が表示されるのはプレビューモードかソースモードの場合で、編集モードでは表示されない。
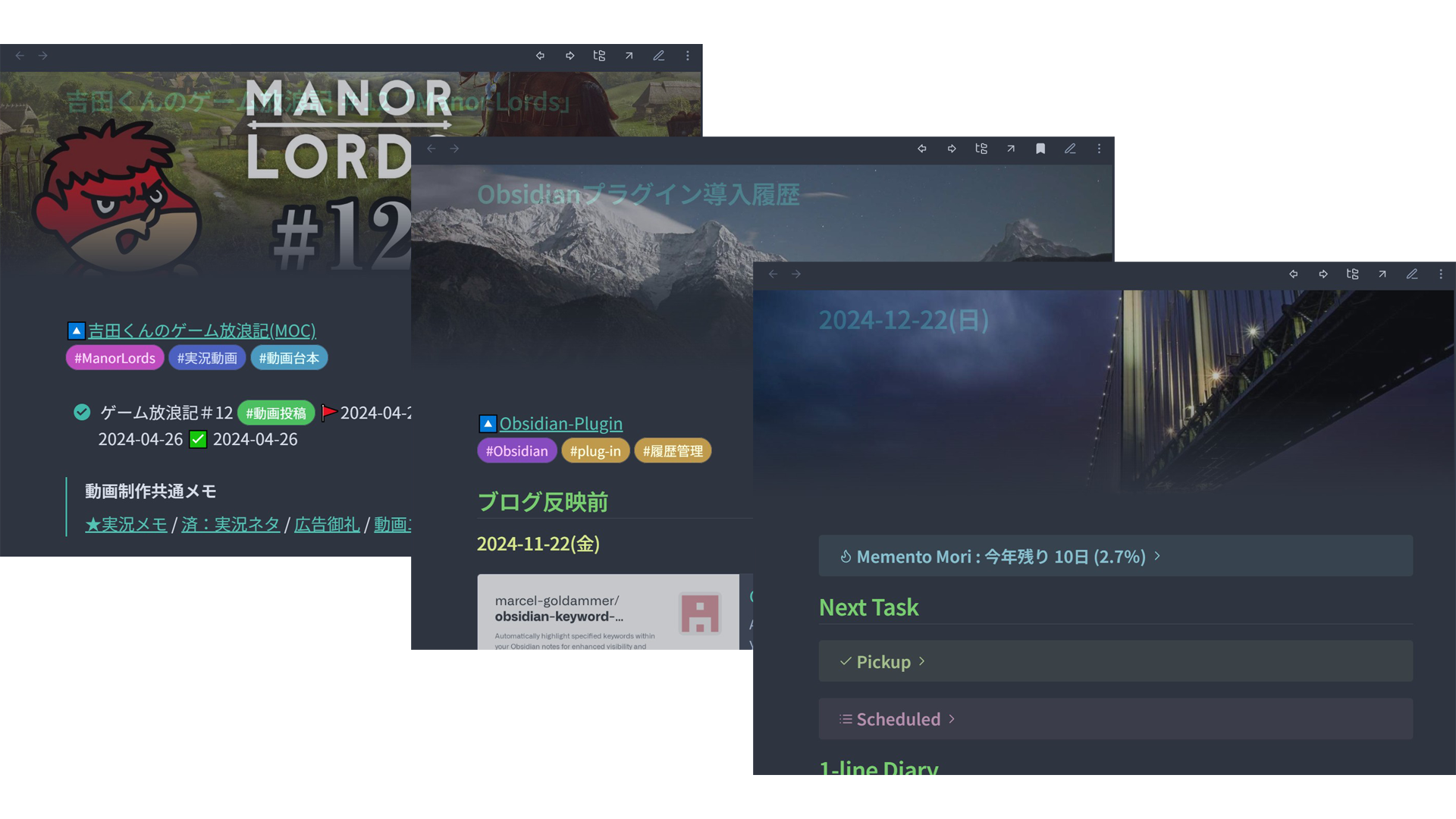
使用例

- 左は picsum.photos の画像URLを設定した例
- 右はローカル画像(1920x1080ピクセル)を設定した例。位置を調整済み
余談
個人的に好みのプラグインなのだが、つい最近まで使用していなかった。
- ふだん編集モードしか開かないので肝心のバナーが表示されない
- 環境によるが、バナー画像にタイトルが被り、かつタイトルが見づらい
最近、私のObsidianの動作がもっさりしていて、編集モードが原因かと思い、プレビューモードでの運用に切り替えた。
それによってこのプラグインの意義が復活したため、再登用した。
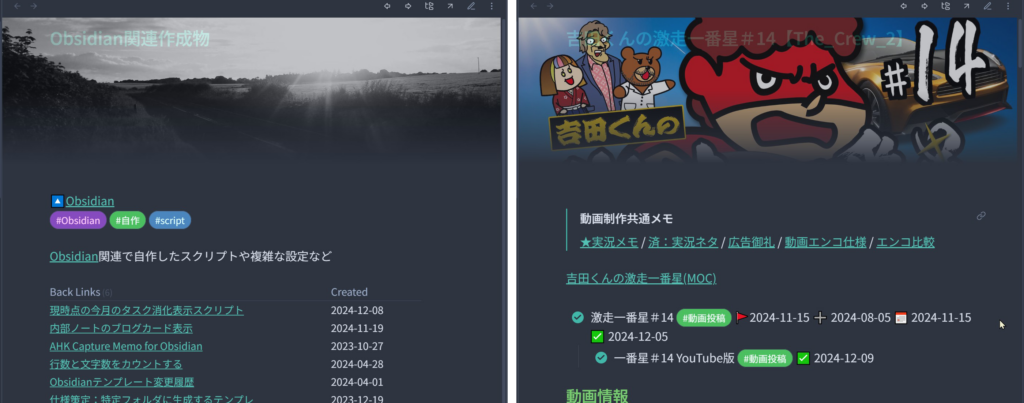
プラグイン開発者のサンプルと私の環境が違うせいもあるが、バナー画像がノートタイトルにかかっている。
表示上は「ノートタイトルの上にバナー画像をやや透過して表示」している状態で、オンマウスすると画像の透過が解除され、画像がハッキリ見える。と同時に、かろうじて見えていたノートタイトルが見えなくなってしまう。
これがどうにも好みではないため、試行錯誤した結果「バナー画像位置を下にずらす」という解決策を見出した。
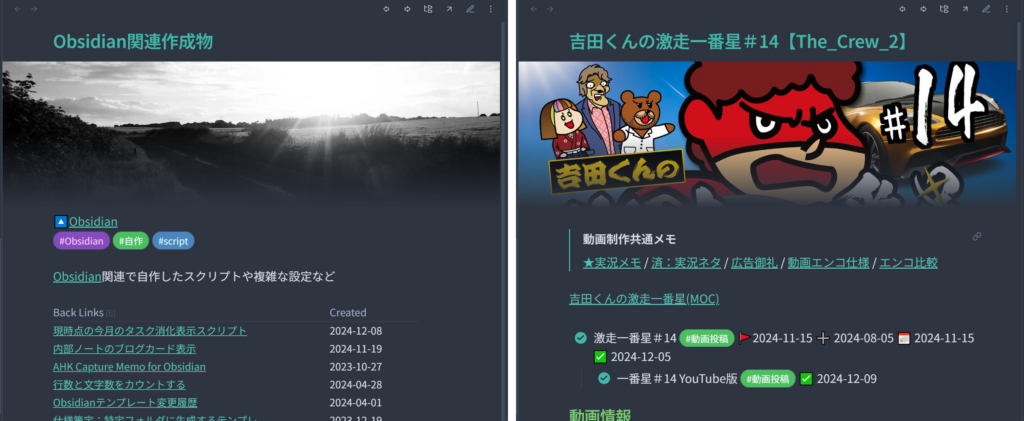
カスタマイズ例

- バナー画像の表示位置を下にずらした(70px)
- オンマウス関係なくバナー画像は透過しないようにした
CSSスニペット例
/* Obsidian Banners Custom */
.obsidian-banner-wrapper {
padding: 20px !important;
}
.obsidian-banner {
top: 70px !important;
}
div.obsidian-banner img.banner-image {
opacity: 1 !important;
}- 「オプション – 外観」のCSSスニペットに上記を含むCSSを置いて適用。
ノートにバナーを追加するスクリプト
<%*
const file = tp.file.find_tfile(tp.file.path(true));
await app.fileManager.processFrontMatter(file, (fm) => {
if ( !fm.banner ) {
fm.banner = 'https://picsum.photos/seed/' + tp.file.creation_date('YYYYMMDD-HHmmss-SSSS') + '/1600/900';
s += '👍banner added.';
} else {
s += '❌banner already exist.';
}
});
new Notice(s);
%>- 上記はTemplaterプラグインのスクリプトです。
- バナー画像のないノート上でスクリプト実行すると、プロパティに「banner」を追加し、picsum.photos のURLを割り当てます。
- 画像サイズは1600x900ピクセル。ノートの作成時間を元に固定SEED値を割り当てています。

- Bannersプラグインの設定画面で、プロパティに追加する名称を「banner」から他に変更もできます。
- 例えば上記は「thumbnail」に変更していて、その場合は先ほどのスクリプトは「fm.banner」を「fm.thumbnail」に変更すれば動作します。
私の場合は「thumbnail」に変更していて、以前紹介したブログカードで表示される画像にも適用されるようにしています。